تاثیر رندر سمت سرور (Server-Side) بر سئو و عملکرد
رندر سمت سرور (Server-Side) مزایای قابل توجهی را برای وب سایت ها و برنامه های کاربردی ارائه می دهد.
تغییر دائمی است، به خصوص در حوزه دیجیتال. معماری وب یک مثال بارز است، زیرا سایتها تمرکز خود را از بک اند به قسمت فرانت و دوباره به سمت سرور برمیگردانند.
یکی از جدیدترین پیشرفت ها، رندر سمت سرور (SSR)، شامل تولید محتوا در سرور است. درباره SSR، مزایای آن و اینکه چگونه ممکن است سئو و عملکرد وب سایت را متحول کند، در این مقاله می آموزید.
فهرست مطالب
آشنایی با رندر سمت سرور
رندر سمت سرور به این معنی است که صفحه وب قبل از ارسال به کاربر در سرور ایجاد می شود. برخلاف رندر سمت کلاینت (CSR)، که جاوا اسکریپت صفحه را در مرورگر می سازد، SSR یک صفحه آماده رندر شده را برای کاربر ارسال می کند.
مزایای رندر سمت سرور
SSR یا Server-side rendering مزیت های آشکاری را ارائه می دهد، از جمله:
- بهبود عملکرد: SSR میزان کاری که مرورگر کاربر باید انجام دهد را کاهش می دهد. محتوا قبلاً ایجاد شده است و از نمایش سریعتر صفحه وب اطمینان حاصل می کند. این امر به ویژه برای کاربرانی که اتصال به اینترنت کندتر یا دستگاههای ضعیف تر دارند مفید است.
- تجربه کاربری بهتر: وقتی کاربران تقریباً سریع محتوای صفحه را می بینند، احتمال کمتری دارد که سایت شما را ترک کنند. همچنین اگر سایت شما سریعتر باشد، استفاده از آن لذت بخش تر خواهد بود و شانس بازگشت کاربران را افزایش می دهد.
- بهبود سئو: موتورهای جستجو سرعت و تجربه کاربر را رتبه بندی می کنند. با بارگذاری سریع صفحات اولیه، سایت شما به احتمال زیاد در فهرست های موتورهای جستجو رتبه بالاتری قرار می گیرد. برخی از خزنده ها ممکن است حتی جاوا اسکریپت را اجرا نکنند، که SSR را برای نمایه سازی دقیق و کامل، حیاتی می کند.
رندر سمت سرور در واقع چگونه کار می کند؟
با ظهور ابزارهایی مانند Node.js و پلتفرم هایی مانند Next.js و Nuxt.js، رندر سمت سرور به طور فزاینده ای کاربرپسند شده است.
در زیر روند آن را بیان کرده ایم:
- کاربر درخواست صفحه وب را به سرور ارسال می کند.
- سرور درخواست را ارزیابی می کند، داده های لازم را بازیابی می کند و صفحه را می سازد.
- مرورگر کاربر یک صفحه HTML کاملاً رندر شده را دریافت می کند.
- در حالی که محتوا را به کاربر نشان می دهد، مرورگر به طور همزمان هر اسکریپت را برای سمت کاربر واکشی می کند.
- تعاملات بعدی که به جاوا اسکریپت بستگی دارد از CSR استفاده می کنند.
برای افزایش بیشتر عملکرد، میتوانید صفحات رندر شده را در حافظه پنهان (کش) نگه دارید و بعداً بدون نیاز به رندر مجدد، آنها را ارائه دهید.
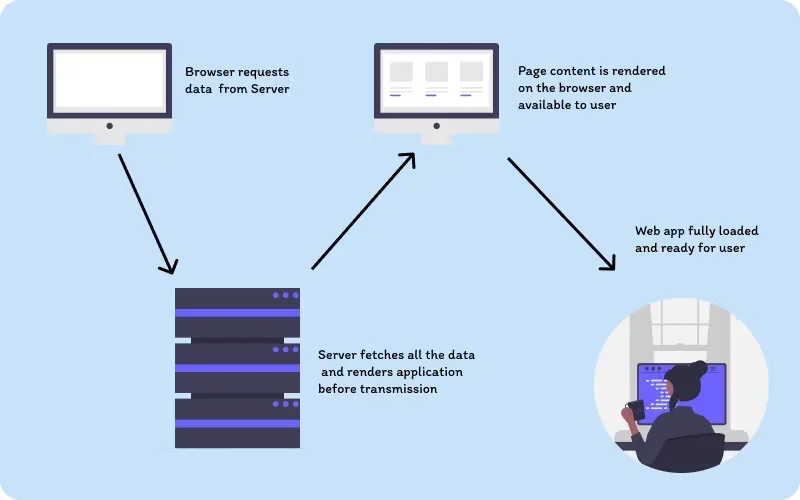
در اینجا تصویری از فرآیند رندر سمت سرور آمده است:

تاثیر رندر سمت سرور بر بهینه سازی موتورهای جستجو (SEO)
CSR (رندر سمت کاربر) چالش هایی را برای سئو ایجاد می کند. خزنده های موتورهای جستجو، که بر بازیابی سریع محتوا متکی هستند، ممکن است منتظر اجرای جاوا اسکریپت نمانند که منجر به نمایه سازی ناقص می شود. SSR این مورد را توسط:
- ارائه محتوای کاملاً رندر شده، اطمینان از نمایه سازی کامل.
- ارائه بارگذاری سریعتر صفحه که موتورهای جستجو معمولاً در رتبه بندی ارزش بیشتری برای شما قائل می شوند.
- کاهش مشکلات سئو مانند “Flash of Unstyled Content” یا “Flash of Invisible Text”.
تاثیر رندر سمت سرور بر عملکرد
رندر سمت سرور می تواند بر عملکرد، به روش های زیر تأثیر بگذارد:
- با مدیریت رندر صفحه در سطح سرور، SSR حجم کار در سمت کاربر را کاهش می دهد. این می تواند زمان بارگذاری صفحه را، به ویژه در دستگاه های گوشی موبایل و رایانه های قدیمی تر، تسریع کند.
- کاهش زمان دریافت اولین بایت (TTFB) به نمایش سریعتر ترجمه صفحه کمک می کند و هم رضایت کاربر و هم واکنشپذیری وبسایت را افزایش میدهد.
- برای اطمینان از تحویل سریع محتوا در سطح جهانی، رندر سمت سرور می تواند از CDN ها استفاده کند. CDN ها شبکه های سروری هستند که محتوا را توزیع می کنند و آن را از نزدیکترین سرور، به کاربر تحویل می دهند.
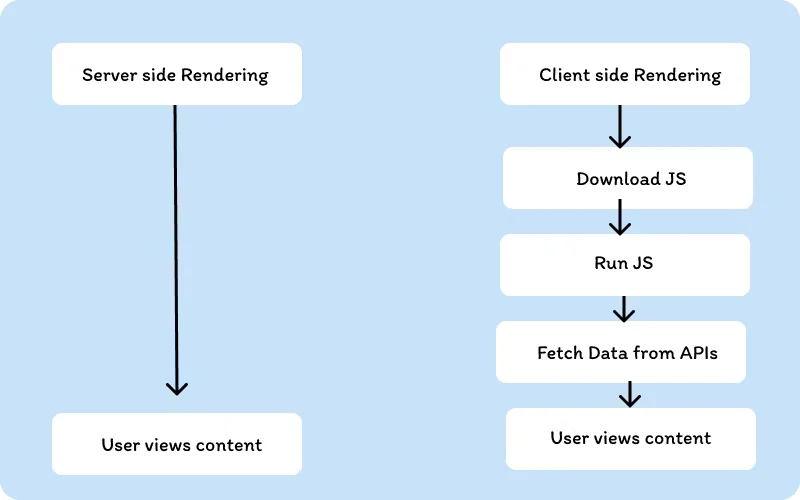
در زیر تصویری از نحوه عملکرد SSR در مقایسه با CSR آورده شده است:

چالش ها و ملاحظات در رندر سمت سرور (SSR)
در حالی که رندر سمت سرور مزایای بسیاری را ارائه می دهد، اما بدون چالش هم نیست. این چالش ها شامل:
- رندر سمت سرور می تواند سرور را تحت فشار قرار دهد، به خصوص برای وب سایت های پر ترافیک.
- توسعه آن میتواند پیچیدهتر باشد، زیرا توسعهدهندگان باید رندر سمت سرور و کاربر را در نظر بگیرند.
- ممکن است برای وب سایت هایی با محتوای پویا که مرتباً به روز می شوند مناسب نباشد.
رویکردهای ترکیبی: ترکیب رندر سمت سرور (SSR) و رندر سمت کاربر (CSR)
با شناخت نقاط قوت و ضعف هر دو رندر سمت سرور و سمت کلاینت، توسعه دهندگان شروع به اتخاذ رویکردهای ترکیبی کرده اند که اغلب به آنها رندر “Universal” یا “ایزومورفیک (Isomorphic)” گفته می شود.
این روشها از رندر سمت سرور برای بارگذاری اولیه صفحه و رندر سمت کاربر برای بهروزرسانیهای پویا بعدی استفاده میکنند. ایده پشت آنها ساده و در عین حال موثر است:
- هنگامی که کاربر برای اولین بار از یک وب سایت بازدید می کند، محتوا از سرور بارگیری می شود. این بدان معناست که کاربر یا خزنده های موتور جستجو بلافاصله محتوا را میبینند.
- هنگامی که محتوای اولیه بارگیری می شود، هرگونه تعامل یا به روز رسانی بعدی در سمت کاربر رندر می شود. این امکان تغییرات پویا در محتوای بدون نیاز به بارگذاری مجدد کامل صفحه را فراهم می کند و تجربه کاربری روان تری را ارائه می دهد.
استفاده از رندر ترکیبی سمت سرور و سمت کلاینت، بهترین انتخاب برای ایجاد صفحاتی سریع، سئو پسند و جذاب است.
بررسی رندر سمت سرور: SEO و عملکرد
رندر سمت سرور یک تکنیک قدرتمند است که می تواند سئو و سرعت عملیات را افزایش دهد. پیش رندر کردن صفحات روی سرور قبل از ارسال آنها می تواند تعامل کاربر و موقعیت یابی موتور جستجو را افزایش دهد.
با این حال، Server Side Rendering با مجموعه ای از چالش ها، از جمله پیچیدگی، هزینه های بالقوه بالا و سختی همراه است. قبل از انتخاب رندر سمت سرور باید مزایا و معایب را با دقت در نظر بگیرید.












نظرات کاربران